Dernièrement, Colleen Greene proposait à ses lecteurs le code qu’elle a mis en place sur son blog WordPress pour donner un aperçu de l’ancêtre dont elle parle en fin de l’article qui lui est consacré.
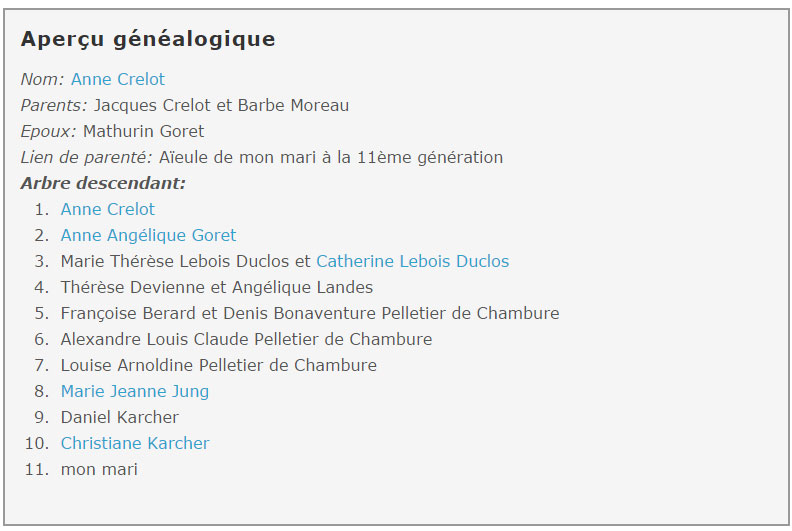
Voici à quoi ressemble ce petit résumé, qu’elle appelle « instantané » :

Y sont indiqués le nom de l’ancêtre à qui l’article est consacré, le nom de ses parents, de son conjoint, son lien de parenté avec l’auteur de l’article, et l’arbre descendant. Ces noms sont présentés sous forme de lien, et si vous cliquez sur un des liens, vous accédez à tous les articles consacrés à cette personne.
Quand j’ai lu cet article, j’ai tout de suite eu envie d’installer ça sur mon blog. Je trouve cette fonctionnalité vraiment pratique et conviviale, et comme Colleen avait partagé son code avec tous ses lecteurs, j’ai repris son travail, l’ai traduit et adapté à ma sauce pour le mettre en place.
C’est avec son acccord que je vous propose ici ce que j’ai mis en place sur le blog.
Voici par exemple à quoi ressemble un des instantanés que j’ai déjà implémenté.

Il n’y a de lien que lorsque j’ai déjà consacré au moins un article à une des personnes mentionnées.
Vous voulez vous aussi mettre en place ce type de widget sur votre site WordPress ? Voici les étapes à suivre.
- Tout d’abord, ce tutoriel ne s’applique que si vous hébergez votre blog sur une plateforme indépendante, genre un serveur infomaniak ou ovh sur lequel vous avez installé votre propre version de WordPress.
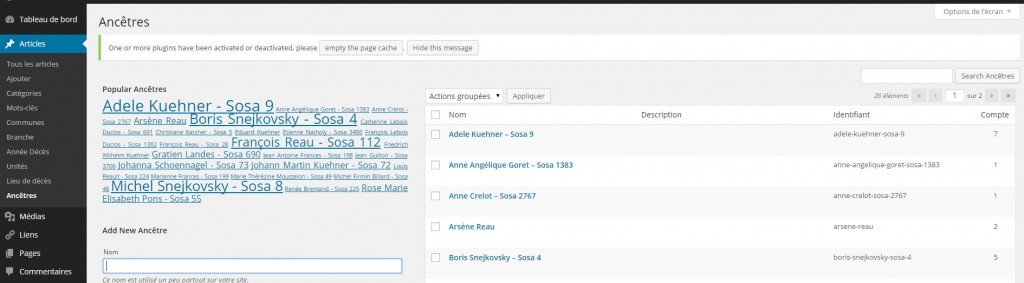
- La première étape est de créer les ancêtres que vous souhaitez utiliser dans votre aperçu dans une des taxonomies de WordPress. Une taxonomie, c’est un moyen pour regrouper des choses de même nature. Dans WordPress, les tags et les catégories sont des taxonomies. J’utilise un plugin pour pouvoir gérer sur mon site plusieurs types de taxonomies, autres que les catégories et les tags : les branches de mon arbre sur ce blog, les lieux de décès, les unités, les villages de naissances, les mois de décès sur Vouille1418.com. J’ai choisi le plugin CPT UI que je trouve assez simple et j’ai créé un nouveau type de regroupement, que j’ai appelé Ancêtres.
J’y crée les ancêtres pour lesquels je veux réaliser cet aperçu en indiquant le numéro de Sosa de mon arbre, pour m’y retrouver entre mes ancêtres homonymes. Cela va ensuite me permettre de créer le lien que j’utiliserai pour regrouper à l’écran tous les articles mentionnant un des ancêtres indiqués, sous la forme [monsite/taxonomie/ancêtre] soit par exemple pour Anne Crelot [www.chroniquesdantan.com/ancetre/anne-crelot-sosa-2767)]
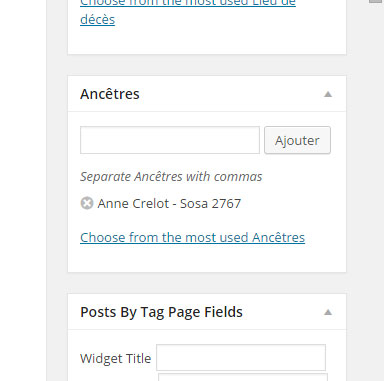
- Dans l’article que vous voulez consacrer à cet ancêtre, pensez à indiquer son identifiant dans la case de taxonomie correspondante, sinon le lien ne se fera pas.

- Voici le code html correspondant à l’aperçu ci dessus, à insérer dans votre article – enfin, pas tel quel, en remplaçant toutes les informations personnelles que j’ai laissées pour vous aider à déchiffrer le code, si vous n’êtes pas un pro du code.
<!-- ***** Genealogy Snapshot Box template code, added to ancestor blog posts ***** --> <!-- Start copying into raw HTML editor --> <div class="snapshot-box"> <h5>Aperçu généalogique</h5> <em>Nom:</em> <a href="http://www.chroniquesdantan.com/ancetre/anne-crelot-sosa-2767" target="_blank">Anne Crelot</a><br /> <em>Parents:</em> Jacques Crelot et Barbe Moreau<br /> <em>Epoux:</em> Mathurin Goret<br /> <em>Lien de parenté:</em> Aïeule de mon mari à la 11ème génération<br/> <em><strong>Arbre descendant:</strong></em> <ol> <li><a href="http://www.chroniquesdantan.com/ancetre/anne-crelot-sosa-2767" target="_blank">Anne Crelot</a></li> <li><a href="http://www.chroniquesdantan.com/ancetre/anne-angelique-goret-sosa-1383" target="_blank">Anne Angélique Goret</a></li> <li>Marie Thérèse Lebois Duclos et <a href="http://www.chroniquesdantan.com/ancetre/catherine-lebois-duclos-sosa-691" target="_blank">Catherine Lebois Duclos</a></li> <li>Thérèse Devienne et Angélique Landes</li> <li>Françoise Berard et Denis Bonaventure Pelletier de Chambure</li> <li>Alexandre Louis Claude Pelletier de Chambure</li> <li>Louise Arnoldine Pelletier de Chambure</li> <li><a href="http://www.chroniquesdantan.com/ancetre/marie-jeanne-jung-sosa-21" target="_blank">Marie Jeanne Jung</a></li> <li>Daniel Karcher</li> <li><a href="http://www.chroniquesdantan.com/ancetre/christiane-karcher-sosa-5" target="_blank">Christiane Karcher</a></li> <li>mon mari</li> </ol> </div> <!-- End copying into raw HTML editor -->
- Dans le fichier style.css de votre thème WordPress, vous allez maintenant devoir ajouter du code, pour formater votre widget et lui donner l’apparence qui convient à votre blog.
Voici quels sont les ajouts et modifications que j’ai faits
* pour donner un style précis à l’aperçu
/* ***** Genealogy Snapshot Box styling, added to child theme custom style sheet style.css ***** */
.snapshot-box {
background:#f5f5f5;
border:2px solid #999999;
position:relative;
margin:2px 0px 10px 0px;
overflow:hidden; padding:1em;
}
/* ***** End Genealogy Snapshot Box styling ***** */
* j’ai aussi adapté la balise ‘h5’
{
font-family: 'Verdana', sans-serif;
font-size: 1.4rem;
letter-spacing: 1px;
font-weight: bold;
font-size: 20px;
}
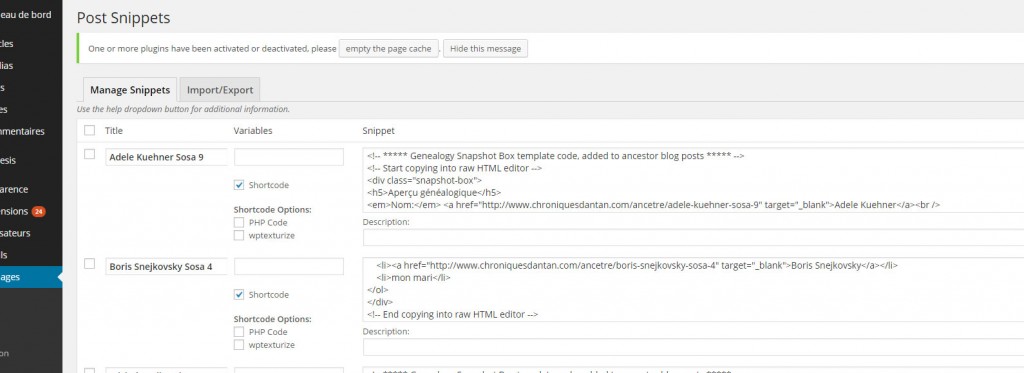
- La dernière étape va vous permettre de gérer une bibliothèque de ces aperçus, que vous insérerez non en mettant directement du code à la fin de l’article, mais en insérant un Shortcode qui sera ensuite automatiquement mis à jour quand vous mettrez à jour la bibliothèque en question. Cette étape est à mon sens indispensable, parce que vous n’allez bien sûr pas créer dès maintenant tous les aperçus pour tous vos ancêtres. Si on reprend l’exemple d’Anne Crelot, je n’ai encore pas créé d’aperçu pour Daniel Karcher, le grand père de mon mari. Il n’y a donc pas de lien dans la fiche d’Anne Crelot. Quand je vais créer l’aperçu pour Daniel – parce que ca arrivera bien à un moment – il n’est pas question que je reprenne tous mes articles pour aller les corriger à la main. Voilà pourquoi j’utilise une bibliothèque de tous les aperçus que je crée, et quand je mets à jour la fiche d’un de mes ancêtres dans la bibliothèque, la mise à jour est répercurtée sur tout le blog, partout où cette fiche est utilisée. Pour gérer cette bibliothèque, j’utilise le plugin Post Snippets.
Je ne suis pas une pro des tutoriels WordPress, alors si quelque chose n’est pas clair, ou si vous avez une question, n’hésitez pas à me la poser dans les commentaires.












Laisser un commentaire